こんにちは。
kohei(@kohei_log)です。
写真をよく見る人であれば、一度はモノクロ写真が一部だけカラーにしてある写真を見たことがあるのではないでしょうか。
僕もどうやっているんだろうなーと思いながら見てたのですが、やってみると案外簡単でした。
モノクロの中に一部カラーがあるとその部分が際立ってとても印象的な写真になりますよね。
このような写真は色々な方法があるかと思いますが、今回はPhotoshopを使って手順を解説していきます。
今回使う写真はこちらです。

こちらの手に持っているモミジの部分の色だけ残していこうと思います。
カラーにしたい部分を選択する
まずはカラーにしたい部分を選択します。
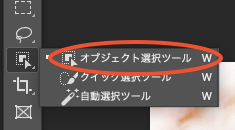
選択範囲を作るのにとても簡単なのが、「オブジェクト選択ツール」です。

オブジェクト選択ツールで囲った部分を自動で選択してくれます。
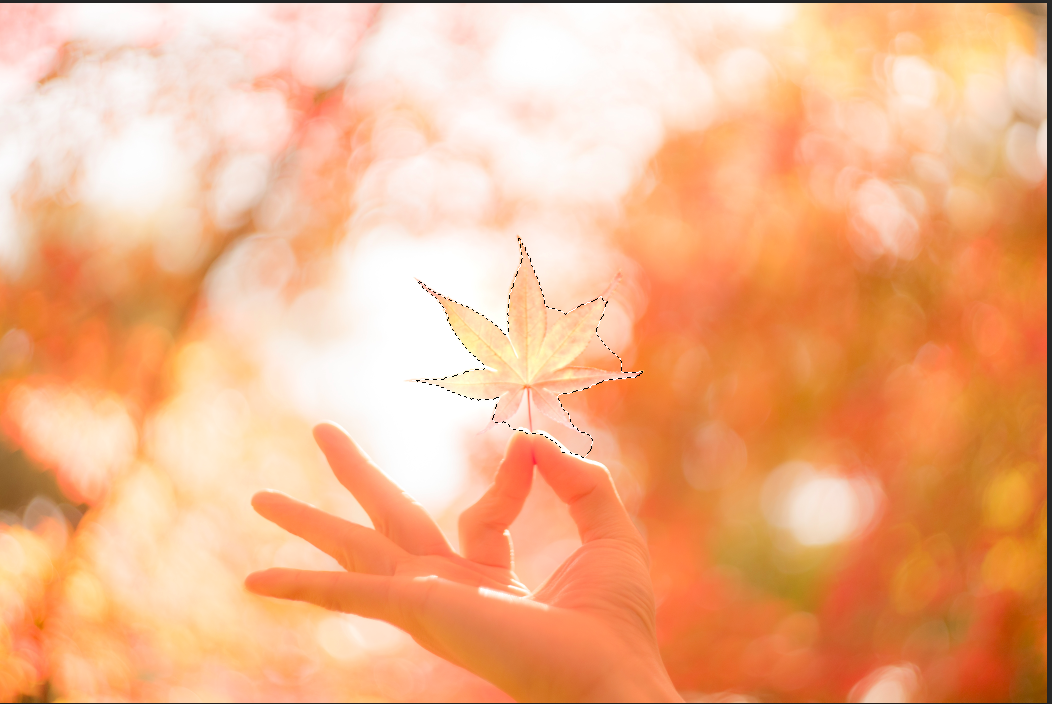
実際に囲んで見ると、

このような感じになりました。
自動で選択してくれるのですが、写真によっては分かりづらい写真はうまく選択してくれません。
今回の紅葉が背景と同化してしまってる部分があって境界線が認識してくないパターンですね。
こういった場合は「クイック選択ツール」を使いましょう。
クイック選択ツールを使うと選択範囲を足すことができます。
また、選択範囲を消すこともでき、Mac:Option/Windows:Altキーで消すことができます。
クイック選択ツールを使って微調整すると、

紅葉だけを選択することができました。
写真をモノクロにする
選択範囲が綺麗にできたら次はモノクロ写真に加工する工程です。
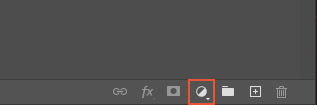
レイヤーパネルの下にある「塗りつぶし/調整レイヤー」をクリックします。
丸いアイコンのやつですね。

塗りつぶし/調整レイヤーの中にある「白黒…」を選択しましょう。

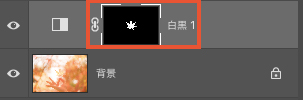
そうすると上の画像のようになります。
先ほど選択した部分だけがモノクロになっています。
この写真だと意図していたものと反対のバージョンになっていますね。
このモノクロを反転していきましょう。

先ほどの作業でマスクが作成されているはずです。
マスクは白い部分と黒い部分があると思いますが、白い部分が適用されていることになります。
つまり、白くされている部分がモノクロの加工がされるということですね。
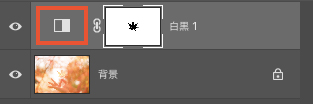
これを反転すればいいだけです。
マスクの反転は、「Mac:command + i/Windows:Ctrl + i」で反転することができます。

狙い通りにできましたね。
モノクロの調整を行う。
最後にモノクロの調整です。
白黒の濃さを調整することもできます。ここからの作業はお好みでといった感じですね。
先ほど触ったマスクの横の部分をダブルクリックしてみてください。

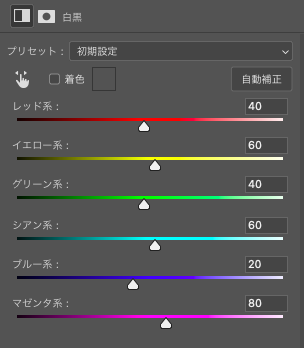
そうすると色を調整するウィンドウが出てきます。

このパネルでは色を薄くしたり濃くしたりすることができます。
元の写真を見てもらえれば分かるのですが、赤や黄色の部分が大半の写真だというのが分かるかと思います。
今回は黒い部分をもう少し暗くしたいと思ったので、レッド系とイエロー系を調整しました。
ゲージを右に行けば白く、左に行けば黒くなります。
そしてできた写真がこちらです。

先ほどより引き締まった印象になりましたね。
カラーの部分を複数作る
先ほどは一ヶ所だけカラーの部分にしましたが、複数の部分をカラーにするみたいなことも可能です。
選択範囲を作る際にひとつだけでなく、カラーにしたい部分も選択してみましょう。
今回この写真を使ってみます。

こちらの写真の花火の部分だけを選択します。
後はモノクロの工程を行います。
そうするとこんな感じになります。

夏の1ページみたいな少し儚い感じになりましたね。
最後に
今回はPhotoshopで作るモノクロ写真を一部だけカラーにする方法でした。
Photoshopを使えば簡単に作れるかと思います。
印象的な写真を作りたい方は是非試してみてくださいね。
インスタグラムでお写真投稿しています。
こちらも遊びに来て下さい。(@kohei.ishikawa)